
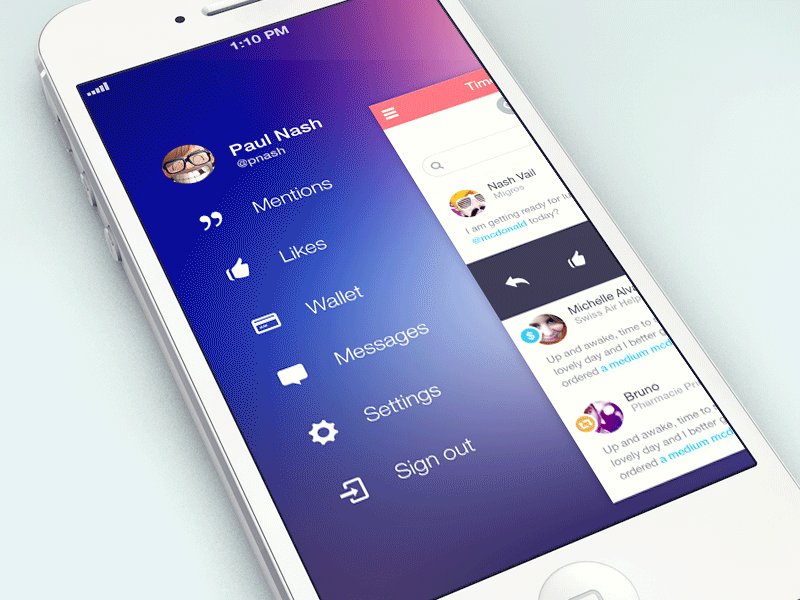
iOS app / Animation by Mike Creative Mints on Dribbble
onmyway133/awesome-ios-animation. This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository. master. Switch branches/tags. Branches Tags. Could not load branches. Nothing to show {{ refName }} default View all branches. Could not load tags. Nothing to show

iOS 3D Touch animation in CSS Css, Ios, Animation
Awesome iOS Animation Paper Fold Effect View Controller Transitions Library PaperFoldGallery PaperFoldMenuController MPTransition PaperFold for iOS HUD MBProgressHUD SVProgressHUD Pull To Refresh CBStoreHouseRefreshControl Fully customizable pull-to-refresh control inspired by Storehouse iOS app Others

GitHub ameizi/awesomeiosanimation A curated list of awesome iOS animation, including
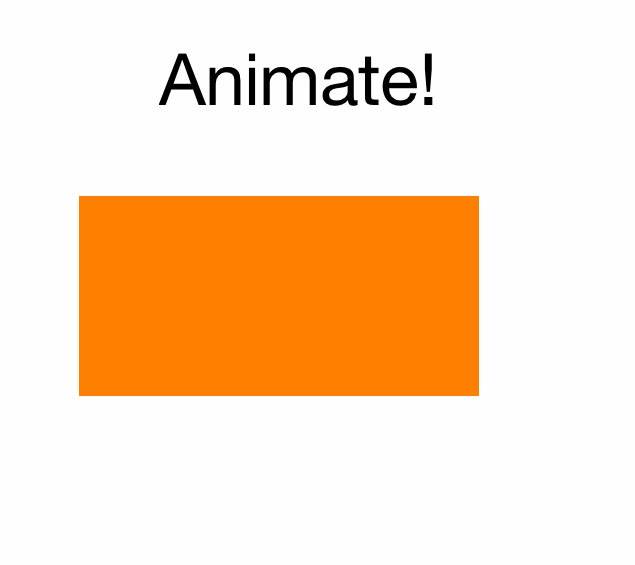
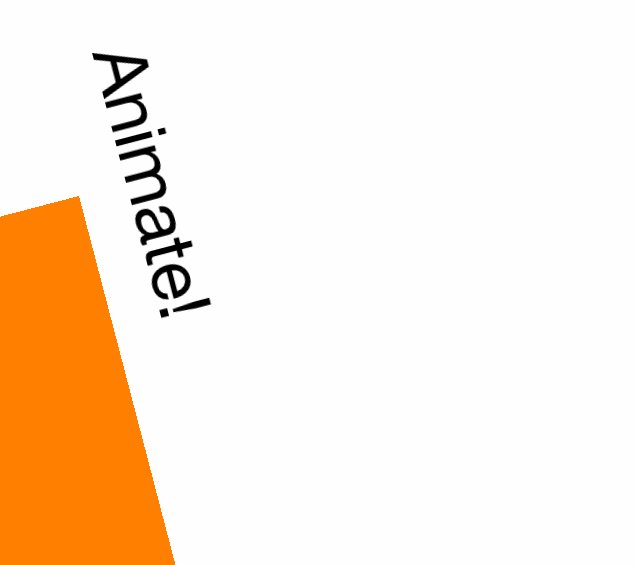
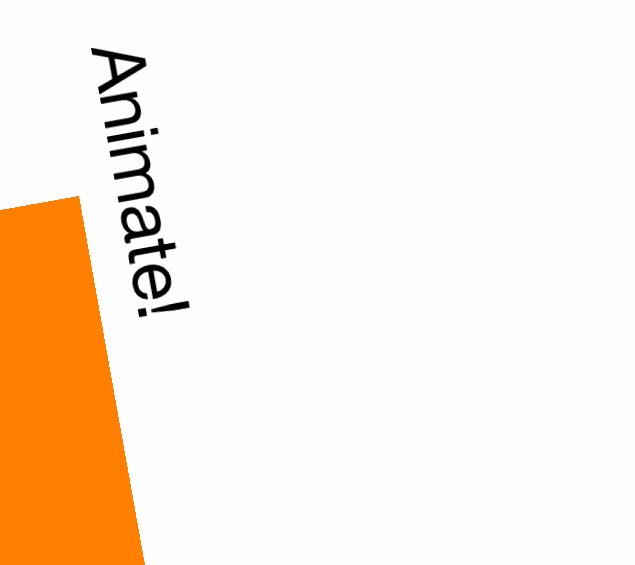
Here we want to do two things: move the app logo "Animation" to the top and fade in the Open button. Add this function to your current code: As you may see, this function is quite simple. It contains three inputs: withDuration: Specifies the duration of the animation. Here we want to move the logo in one second.

Chrome iOS Animation Uplabs
GitHub - jphong1111/awesome-ios-developer: List of awesome iOS & Swift stuff!! List of awesome iOS & Swift stuff!! Contribute to jphong1111/awesome-ios-developer development by creating an account on GitHub.. Widgets iOS 14 animation with 3D and dynamic shadow. Customisable transform and duration. - GitHub - ivanvorobei.

iOS Animation Tutorial Getting Started
Swift calendar Library. iOS calendar Control. 100% Customizable. • DateTimePicker - A nicer iOS UI component for picking date and time. • CVCalendar - A custom visual calendar for iOS 8+ written in Swift. • Cards. Cards - Awesome iOS 11 appstore cards in swift 5. • Koloda - KolodaView is a class designed to simplify the implementation.

Super Cool iOS Animation. Building custom animation in iOS can be… by Sagaya Abdulhafeez Medium
Alternatively, view Awesome-iOS-Animation alternatives based on common mentions on social networks and blogs. Pop. 10.0 0.0 Awesome-iOS-Animation VS Pop An extensible iOS and OS X animation library, useful for physics-based interactions. Spring. 9.9 0.0 L2.

Creating awesome animations in iOS apps with Lottie LaptrinhX
awesome-ios-animation A curated list of awesome iOS animation, including Objective-C and Swift libraries 收集整理了下iOS平台下比较主流炫酷的几款动画框架。 排名先后顺序按个人喜好,不代表大众意愿。 望见谅! 该列表不定期更新! https://github.com/facebook/pop https://github.com/schneiderandre/popping https://github.com/MengTo/Spring https://github.com/AladinWay/TransitionButton

GitHub ameizi/awesomeiosanimation A curated list of awesome iOS animation, including
NetworkEye - a iOS network debug library, It can monitor HTTP requests within the App and displays information related to the request. Dotzu - iOS app debugger while using the app. Crash report, logs, network. Hyperion - In-app design review tool to inspect measurements, attributes, and animations. Httper-iOS - App for developers to test REST API.

UX Reality iOS app animation by Ilya Kulikowski on Dribbble
Animation is a critical part of your iOS user interfaces, giving apps the ability to draw user attention to particular areas. Using the right animation will not only improve user experience, but can also add a ton of fun and polish to your app.. You'll learn more awesome animation techniques in the remainder of this tutorial! 1.

Tuning iOS Animation for Efficiency Toptal®
23 Best iOS Animation Libraries in Early 2020 Dino Law · Follow 7 min read · Jan 2, 2020 -- 1 There are many animation libraries for Swift. I've picked some of the best of them. The frequency.

Here Are All The Design Tweaks Apple Made With iOS 7.1 [Gallery] Cult of Mac
A collaborative list of awesome UI & Animation only in Swift. Open Source for iOS Developers Click on the section name to see all the frameworks with the previews. If you know a good library or library author, feel free to add it to this project. Open on github.com Add Framework ui/activity-indicator NVActivityIndicatorView
GitHub ameizi/awesomeiosanimation A curated list of awesome iOS animation, including
Download awesome-ios for free. A collaborative list of awesome for iOS developers. A collaborative list of awesome for iOS developers. Include quick preview.. Collection of nice loading animations, implemented in SwiftUI; A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle.

30 Inspiring Animated Examples of Mobile UI Interactions
Content. We love awesome animations, and this course will finally fill in your animation skill gap through video content. Maxcodes, your instructor, will teach you everything animations in Swift 5.2 & Xcode 10. You will not only learn commonly used animations in Swift & Xcode, but you will also learn advanced topics such as CAGradientLayer.

GitHub ameizi/awesomeiosanimation A curated list of awesome iOS animation, including
14 Best Animation Apps for iOS and Android Renderforest Staff 01 Dec 2023 8 min read Category Animation Tips Topics animation tools Selecting the ideal software for implementing your artistic ideas might be difficult.

Check Out This Huge Gallery of iOS App Animations Hongkiat
iOS UI animation tools. First, let's look at the animation tools for iOS. #1. Hero. The Hero library comes in handy if you are faced with the task to offer a non-standard transition between several controllers.. It's a good animation tool for iOS developers' needs. We used it while working on some of our projects and can confidently say that it is made qualitatively enough.

iOS — Animations in SwiftUI with Examples — Part 2
iOS Animations is definitely a hot topic. I have been into iOS development for 10+ years now and I have rarely seen any blog or post that serves as a definitive list of all resources for iOS animations. This blog post intends to compile all such resources online exhaustively. Do share your inputs in the comments if you feel we have missed out.